
이번 포스팅에서는 북클럽 스킨 초기 설정에서 html 편집 부분을 다뤄볼 거고요, 블로그 관리 홈 > 스킨 편집 > html 편집에서 작업하겠습니다! 이전 포스팅은 아래에 링크 걸어둘게요.
2024.02.22 - [애드센스승인글] - 왕초보를 위한 티스토리 블로그 북클럽 스킨 초기 설정 무작정 따라하기 1
왕초보를 위한 티스토리 블로그 북클럽 스킨 초기 설정 무작정 따라하기 1
티스토리 블로그 왕초보 입장으로, 여기저기 구글링하면서 찾아본 북클럽 스킨 초기 설정을 정리해보려고 합니다! 애드센스를 위해 티스토리 블로그를 운영하려고 하는데 너무 막막하신 분들
dokidugi.com
1. 북클럽 스킨의 뉴북 타입, 제목이 다 보이도록 수정
앞 글에서 리스트 타입을 뉴북으로 선택했는데요, 이 형식은 썸네일과 제목, 내용이 적절하게 보여서 좋지만 제목이 잘리는 문제가 있습니다. 그래서 그 부분을 수정해 보도록 할게요.
CSS탭에서 .post-item .title 을 검색해서 아래에 있는 white-space를 white-space: normal;로 변경해줍니다.

2. 글 목록 썸네일 정사각형으로 만들기
북클럽 스킨은 썸네일이 직사각형으로 나오는데 썸네일은 정사각형이 익숙하고 보기 좋으니 정사각형으로 바꿔줄게요! CSS, HTML 두 군데를 수정해 줍니다.
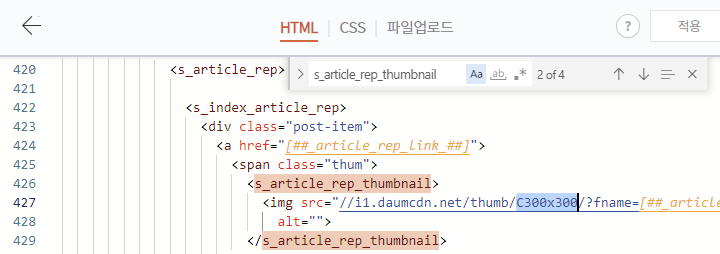
2-1 HTML탭에서 s_index_article_rep 를 검색 후 C230x300을 C300x300으로 변경해 줍니다.

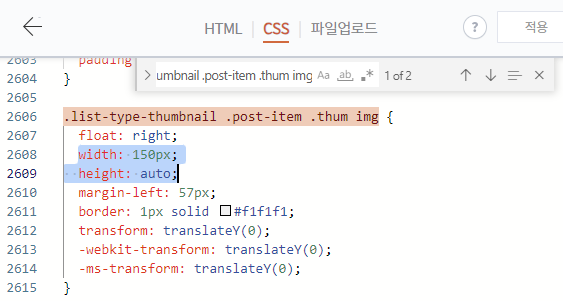
2-2 CSS탭에서 .list-type-thumbnail .post-item .thum img 검색 후 width: 150px; height: auto;로 변경해 줍니다.

3 관련 글, 인기 글 썸네일 정사각형으로 만들기
본문 글 아래 뜨는 관련 글, 인기글의 썸네일을 정사각형으로 만들어줄게요. CSS, HTML 두 군데를 수정해 줍니다.
3-1 HTML탭에서 s_article_related_rep_thumbnail 검색 후 C176x120을 C176x176으로 변경해 줍니다.

3-2 CSS탭에서 related-articles ul li figure 검색 후 height: 100%; padding-bottom: 0px;로 변경해 줍니다.

4 댓글 창 안 보이게 하기
이전 글에서 깔끔한 블로그를 위해서 댓글창을 아예 보이지 않게 수정해 줄 거라고 했는데, 이 부분을 참고하셔서 따라 하시면 됩니다.
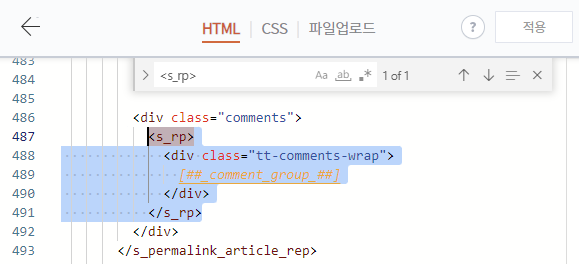
HTML탭에서 <s_rp> 를 검색하고, <s_rp>~</s_rp> 부분을 삭제해 줍니다.

5 본문 이미지에 테두리 보이게 수정
티스토리 블로그는 사진을 올릴 때 테두리를 넣을 수가 없더라고요. 그래서 css를 변경해서 글작성할 때 신경 쓰지 않아도 작성된 글에서 이미지에 테두리가 보이도록 css를 수정해 줄게요. 한 번만 수정해 두면 자동으로 테두리가 표시되니 편하게 사용할 수 있습니다.
CSS탭에서 .entry-content img 검색 후 border: 1px solid gray;를 추가해 줍니다. .entry-content img { 부분이 없을 수도 있습니다. 없다면 .entry-content img 가 포함된 부분(아래 그림에서는 .entry-content img.alignleft) 바로 위에 .entry-content img { border: 1px solid gray; } 를 직접 작성해주시면 됩니다.

6 일부 텍스트만 복사 가능하도록 수정
CSS탭에서 맨 마지막에 아래 내용을 붙여 넣고 저장을 해준 후에, 본문 글쓰기를 할 때 HTML모드에서 복사를 허용할 텍스트의 앞뒤에 <code></code> 태그를 붙여주면 됩니다. <code>복사를 허용할 텍스트</code> 와 같은 식으로 사용하시면 됩니다. 그리고 티스토리 플러그인에서 우클릭 방지 기능은 해제되어있어야 합니다!
/*티스토리 불펌 방지 및 일부 복사 허용*/

HTML과 CSS를 수정하는게 어려워보이지만 차분하게 수정하면 생각보다 간단하게 블로그를 최적화할 수 있으니 한번 따라해보세요! 저같은 왕초보도 했으니 다들 잘 하실 수 있을 것 같습니다. 또 추가적인 내용이 있으면 글을 업데이트 할게요.
'직장인 머니 파이프라인 > 애드센스 블로그 꿀팁' 카테고리의 다른 글
| 티스토리 블로그 여러 개 운영하기 : 가비아 서브 도메인 등록 및 애드센스 연동 (6) | 2024.03.25 |
|---|---|
| 애드센스 승인 후 꼭 해야 할 일 (구글 애드센스 자동 광고 설정) (0) | 2024.02.29 |
| 왕초보를 위한 티스토리 블로그 북클럽 스킨 초기 설정 무작정 따라하기 1 (1) | 2024.02.22 |
| 티스토리 애드센스 ads.txt 찾을 수 없음 (2차 도메인 연결 시 ) (1) | 2024.02.20 |
| ChatGPT로 구글 애드센스 승인 성공 후기 (0) | 2024.02.19 |



